この記事はだいたい 5 分ほどで読めます。
とある動画で紹介されてたのでVSCodeに Material Icon Theme というプラグインをインストールしてみました。
個人的にそもそも必要性を感じない部分だったんですけど、興味本位でセットアップしました。
いざインストールしてみたら、思った以上によかったので記事にしました。

目次
インストール
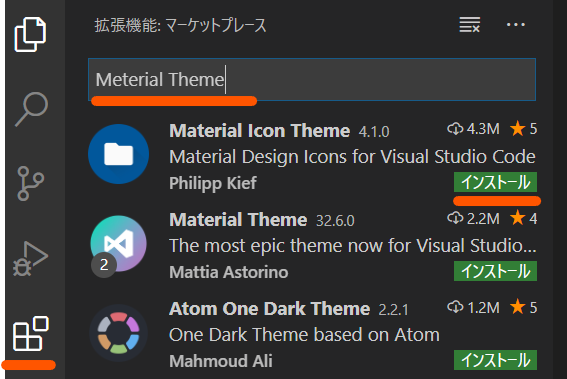
拡張機能を開いて、Material Themeで検索します。
ちなみに、私が見た動画はMaterial Themeをインストールしてましたが、検索したら似たようなプラグインが大量にヒットしました。
今回はMaterial Icon Themeをインストールしていきます。
※実際は違うことに気付かなかっただけですが。

[インストール]をクリック。

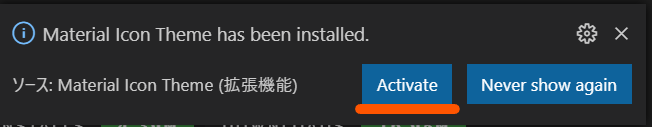
[Activate]をクリック。
これでインストールが完了し、有効化もされました。
どのように変わったのか違いを確認します。
確認
タブ
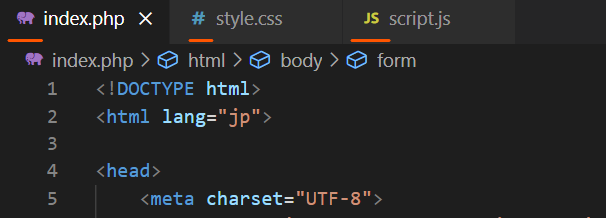
まずはタブから確認します。
変更前

VSCodeのデフォルトの表示です。
拡張子ごとにアイコンが設定されてます。
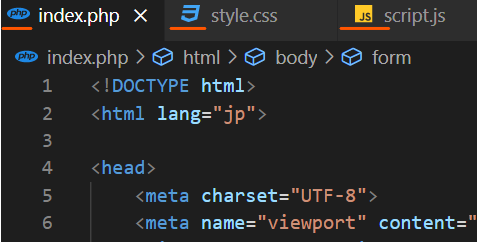
続いてMaterial Icon Themeインストール後を見てみます。
変更後

アイコンが変わりました。
それ以上でもなくそれ以下でもなく。。。
続いてエクスプローラーを見てみます。
エクスプローラー
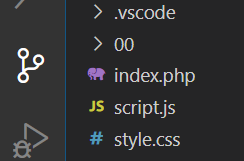
変更前

VSCodeのデフォルトのアイコンです。
続いて変更後を見てみます。
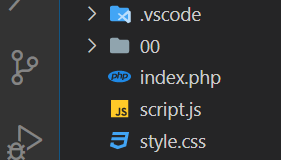
変更後

アイコンが変更されました。
ファイルだけではなく、フォルダにもアイコンが表示されました。
これですね。。
サンプルがいまいちでした。
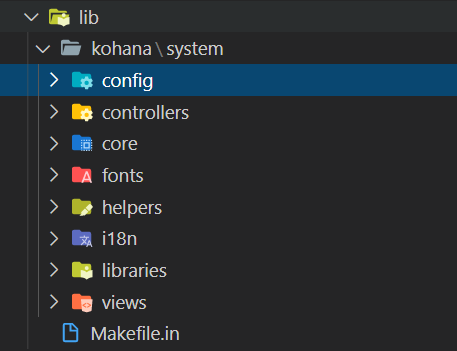
違うプロジェクトを読み込んでみます。

フォルダに個別のアイコンが設定されているのが確認できます。
かなり視認性がアップしてます。

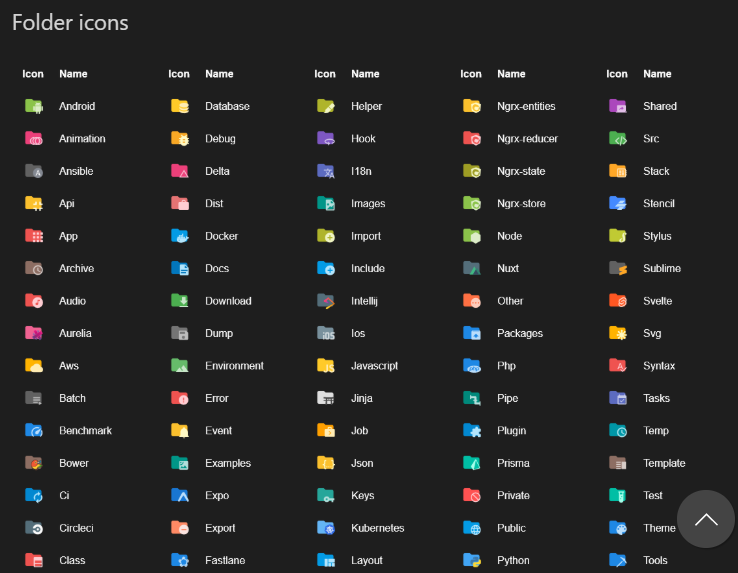
フォルダアイコンだけでもかなりの数が用意されています。
インストールしただけですが特別な設定などはせずにかなりVSCodeが使いやすくなりやすそうです。
コマンドパレットでフォルダの色を変えたり設定が行えるようです。
フォルダの色を設定してみます。

設定前はこんな感じです。
通常のフォルダはグレーで表示されています。
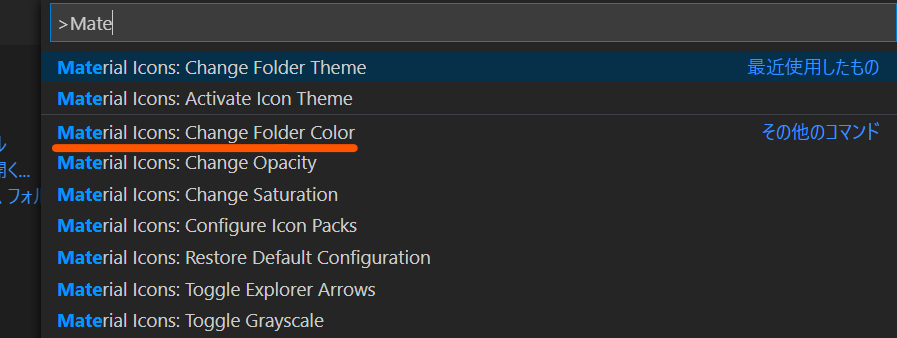
Ctrl + p でコマンドパレットを表示します。
コマンドパレットに >Material と入力すると候補がいくつか出てきます。

[Change Folder Color]をクリックします。
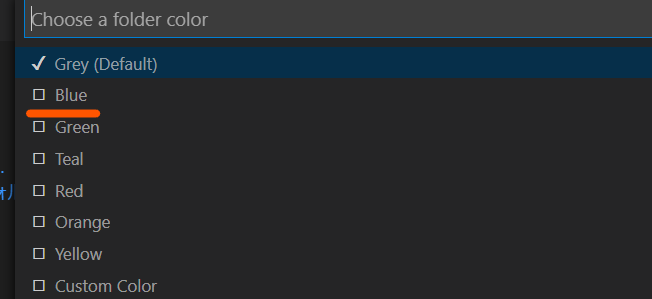
色の候補が出てきました。

[Blue]をクリックします。

フォルダの色が青に変更されました。
ほかにもアイコンのサイズなどの設定も行えるので好みに合わせてカスタマイズができるようです。
まとめ
Material Icon Themeをインストールした感想は、ファイルだけではなくフォルダにもアイコンが設定されることがポイントなのかなと思いました。
VSCodeはデフォルトのままだとフォルダにはアイコンの表示がありません。
Material Icon Themeを設定するとフォルダにもアイコンが表示されるようになります。
さらにフォルダ名によっては個別のアイコンが用意されているので使用感は相当違ってきます。
ちょっと気になったらとりあえず入れてみるのも悪くないですね。
いらなければアンインストールすればいいだけだし。
気になる方は是非試してみてください。
おわり。