この記事はだいたい 4 分ほどで読めます。
ソースコードをWordPressの[コード]をそのまま使用しているのですが、表示がいまいちな気がしてました。
Enlighter というプラグインがあるようなのでセットアップしてみました。

目次
インストール

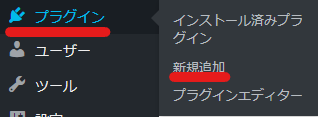
[プラグイン]->[新規追加]をクリックします。

Syntaxと入力して検索。
数種類のプラグインがヒットします。

[今すぐインストール]をクリックします。

[有効化]をクリック。
反映させてみる
とりあえずデフォルトの設定のまま記事に反映させてみます。

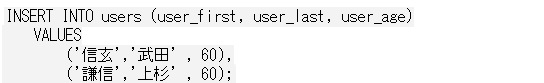
変更前のWordPressの表示です。
[コード]が選択された状態です。

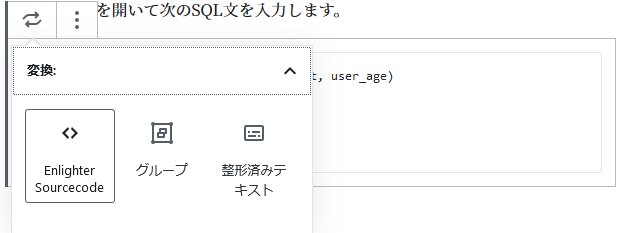
変更したいブロックをクリックして[Enlighter Sourcecode]を選択します。

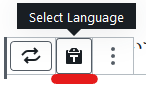
[Select Language]をクリックします。

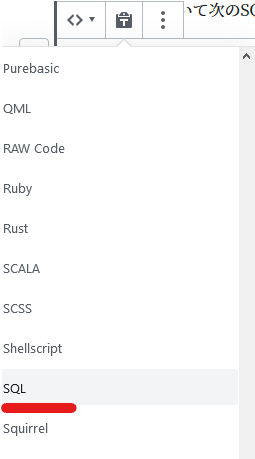
大量に言語が表示されるので表示したいものを選択。
今回はSQLを選択しました。

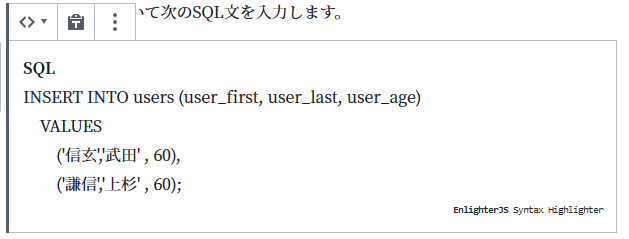
選択した言語が左上に表示されてます。
プレビュー
変更前後の違いはこんな感じです。
before

WordPressの[コード]の状態です。
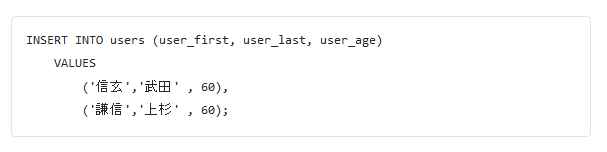
after

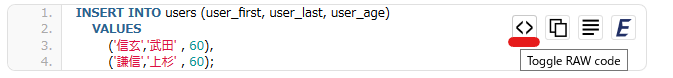
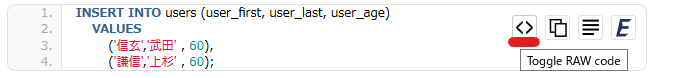
Enlighter反映後です。
行番号が表示されて、コードもカラフルになりました。
ボタンツールバーの設定
デフォルト設定でプレビューをすると右のほうに表示されるボタンです。
4つ表示されています。

ボタンツールバー
Toggle RAW code
ハイライトされたコードを元のコードブロックに切り替える。
Copy to clipboard
コードをクリップボードにコピーする。
Open code in new window
コードを新しいウインドウで表示する。
EnlighterJS 3 Syntax Higiligter
EnlighterJS Webサイトを表示する。
設定
デフォルトのままでもいいような気もするんですがちょっとだけ設定を変更します。

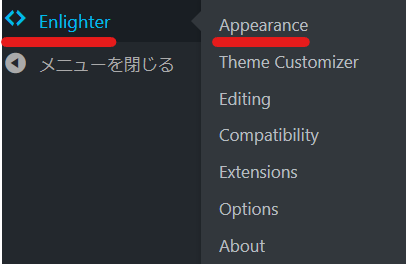
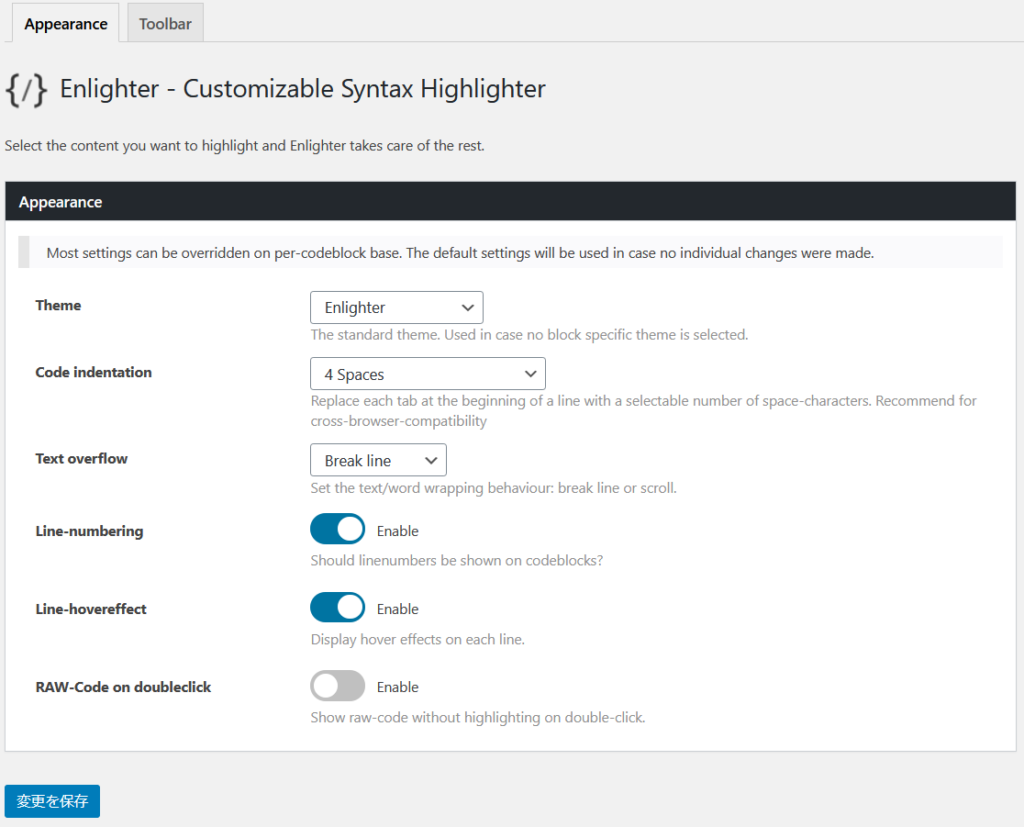
[Enlighter]->[Appearance]をクリック。
ここで外観の設定の変更が行えます。

設定できる項目は6項目ほどあります。
上から簡単にみていってみます。
Theme は外観のデフォルトのテーマが設定できます。14種類ほど用意されています。
Code indentation はインデントの設定ですね。デフォルトはスペース4個になっていました。
Text overflow は テキストのオーバーフローの設定です。Break LineとAdd Scrollbarの選択肢があって、デフォルトはBreak Lineに設定されています。
Line-numbering は行番号の表示非表示の設定。
Line-hovereffect これはホバーの設定です。
RAW-Code on doubleclick はダブルクリックしたときに生コードを表示するかどうかの設定ができます。
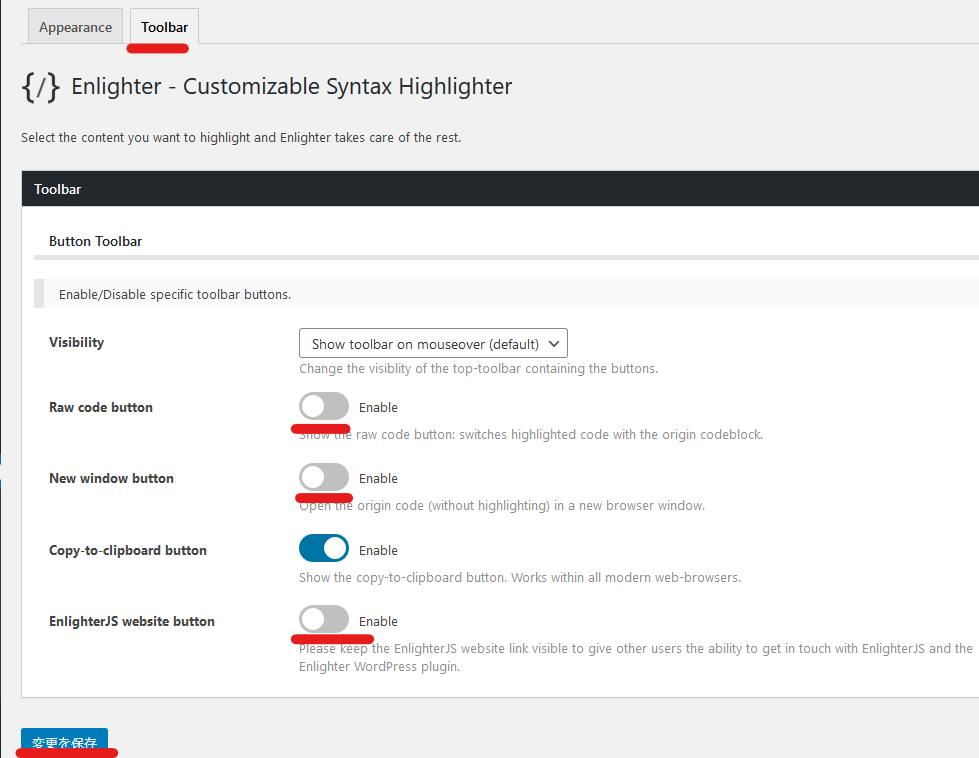
続いてToolbarタブの方を見ていきます。

[Toolbar]タブを開きます。
ボタンの表示非表示が設定できます。
設定をしたら[変更を保存]をクリック。
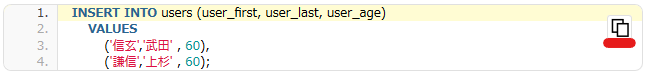
クリップボードにコピーするボタンだけにしました。

ボタンが1つだけになっています。
まとめ
最終更新が最近で使用中のWPバージョンと互換性ありで有効インストールが高めという理由で[Enligter]をインストールすることにしました。
設定自体はかなり細かくできそうなんですけど、私はほぼデフォルトのままでも十分な気がしました。
見栄えがだいぶ良くなりました。
ほんとありがてぇです。
おわり。







