この記事はだいたい 4 分ほどで読めます。
XAMPP をセットアップしたので VSCode の拡張機能 PHP Debug をセットアップして動かしてみました。
XAMPP をセットアップしたときの記事はこちらです。
>>【備忘録】XAMPPインストール からの hello world!

目次
環境
確認した環境はこちらです。
- PC:Windows10
- XAMPP:7.4.6
セットアップ
インストール
VSCodeに[PHP Debug]をインストールします。

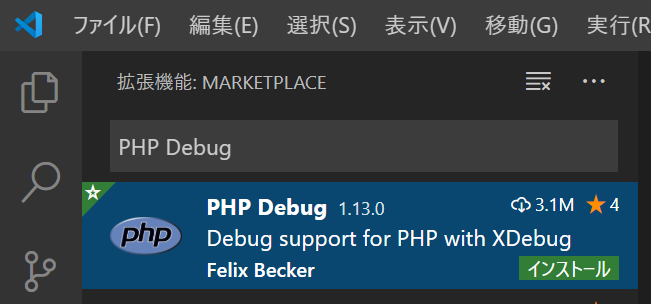
VSCode を起動し拡張機能:MARKETPLACE で PHP Debug を検索してインストールをクリック。

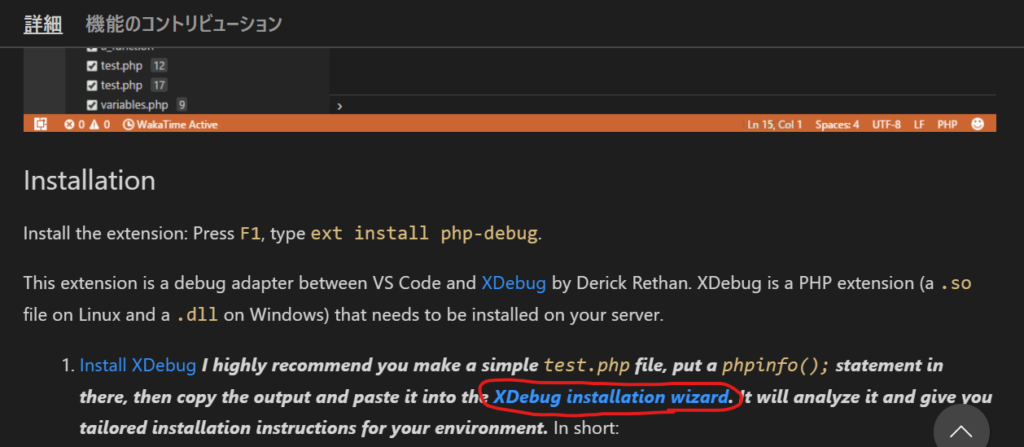
詳細の XDebug installation wizard をクリック。
ブラウザが立ち上がってXDebugのページが開きます。
後でここに戻ってくるのでとりあえず閉じずに置いときます。
XAMPP Apache起動
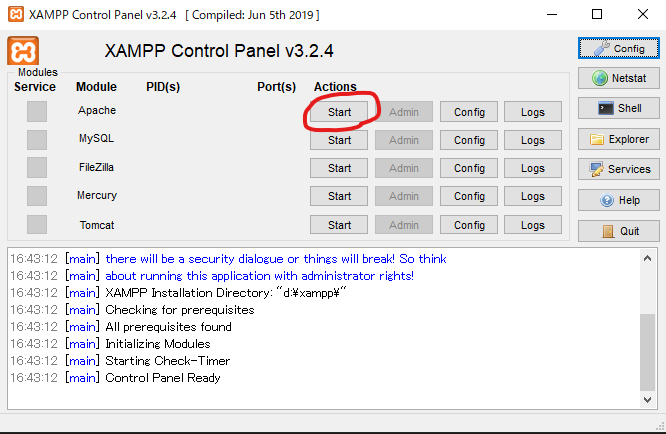
XAMPPのControlPanelを開きます。

[Start]をクリック。
index.php作成

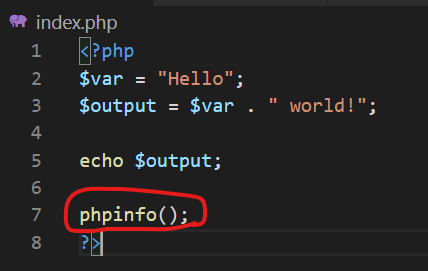
phpinfo()表示用に index.php を作成する。
場所はとりあえずわかりやすいようにDocumentRootで。
phpinfo()をコピー
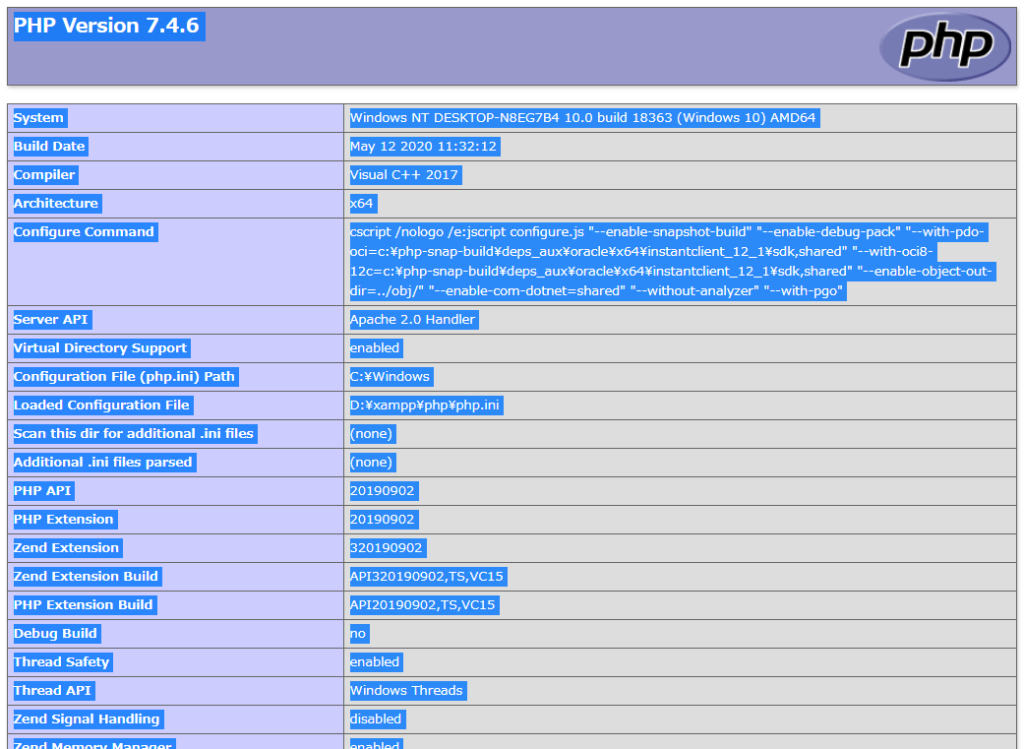
先ほど作成したindex.phpをブラウザで表示します。
DocumentRoot に index.php ファイルを作成した場合はブラウザのURLに http://localhost/ と入力してphpinfo()の内容を表示します。

PHP Version …から全部選択して Ctrl+Cでコピーします。
phpinfo()を貼り付け

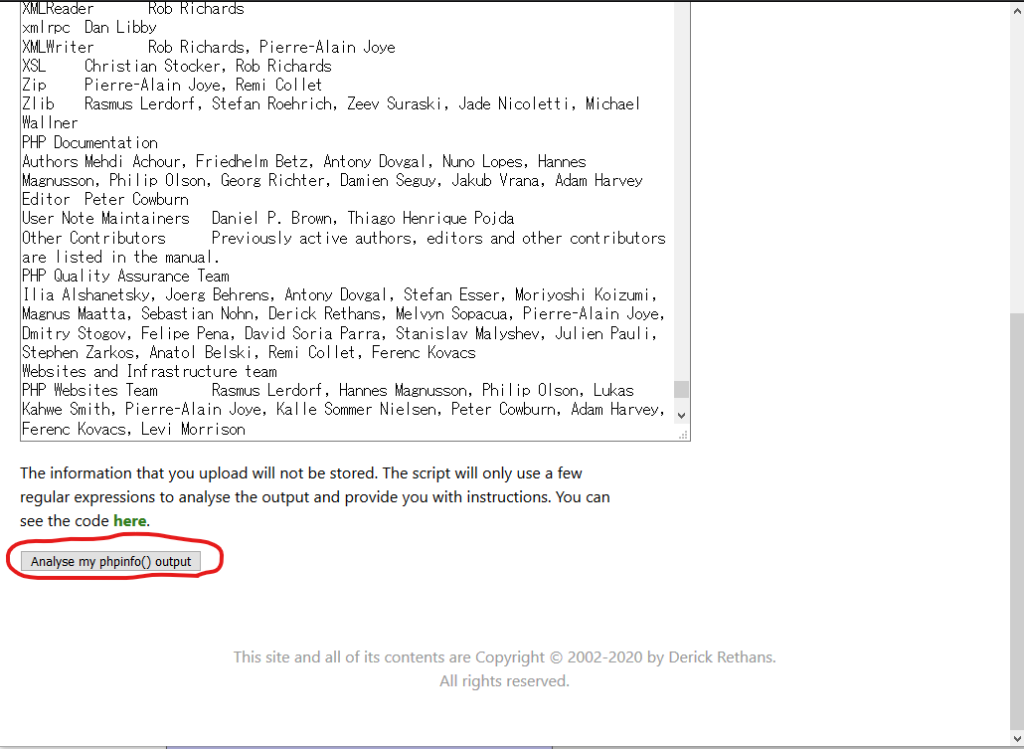
XDebug のページに戻ってブラウザからこぴった内容を貼り付けます。
[Analyse my phpinfo() output]をクリック。
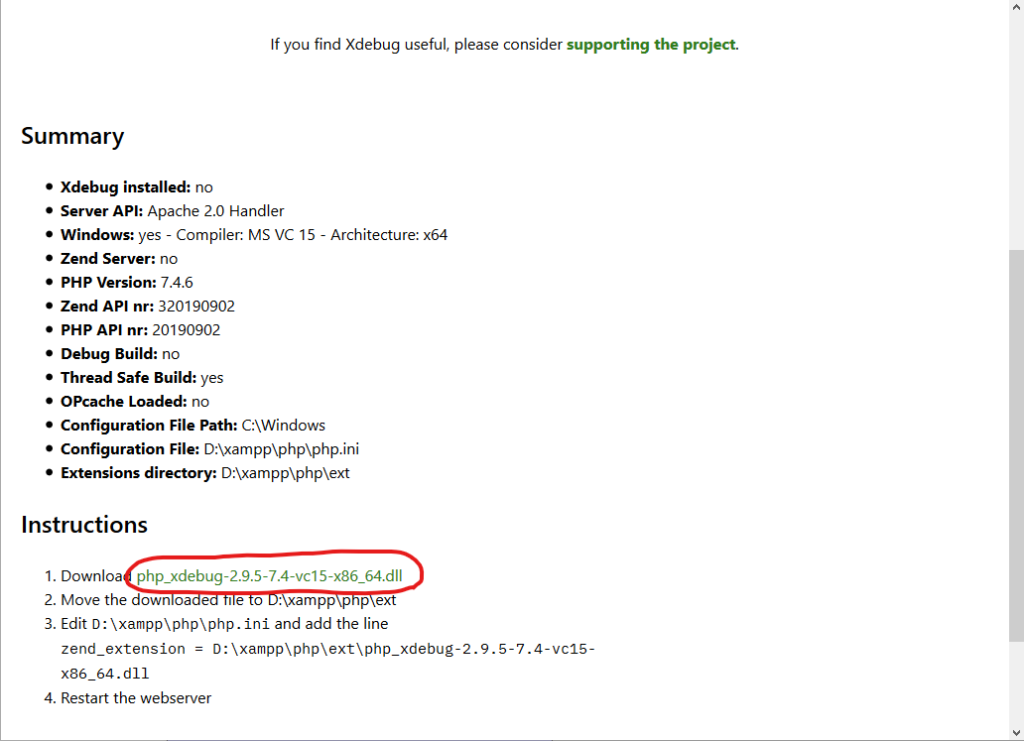
dllダウンロード&移動

php_xdebug_…64.dll をクリックするとdllがダウンロードされます。
ダウンロードしたdllは xamp\php\ext に移動します。
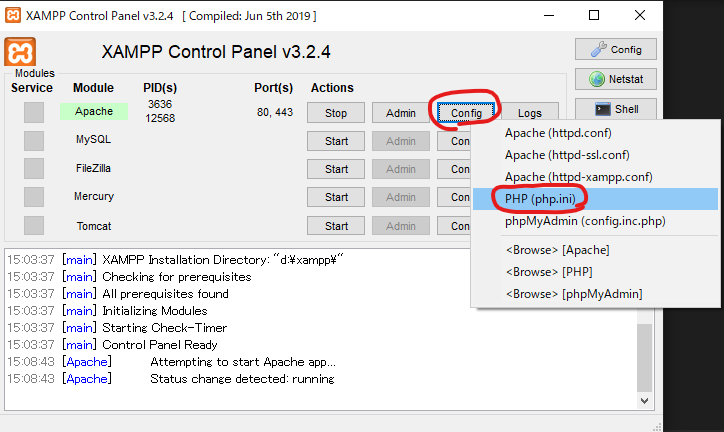
php.ini編集
続いてXAMPPのphp.iniを編集します。

XAMPP Control PanelでConfig -> PHP(php.ini) をクリックして php.ini を開きます。。
任意の場所に下記を追記します。
;以下は PHP Debug の詳細に記載されているもの [XDebug] xdebug.remote_enable=1 xdebug.remote_autostart=1 ;以下はサイトに記載されてたもの zend_extension = D:\xampp\php\ext\php_xdebug-2.9.5-7.4-vc15-x86_64.dll
※zend_extensionのファイル名はダウンロードしたdll名を記載する。
以上でとりあえず設定は完了。のはず
確認
設定が反映されてるかと動作の確認を行っていきます。
まずは設定から。
phpinfo()
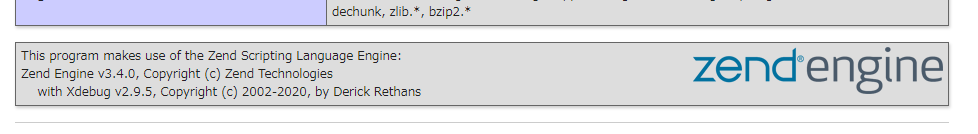
phpinfo()で設定が反映されているか確認します。
XAMPP Control Panel で Apache を再起動します。
ブラウザをリロードしてphpinfo()の内容を確認。

XDebug が表示されてるのでOKだと思われます。
動かしてみる
とりあえず設定できてそうなのでVSCodeから[PHP Debug]を動かしてみます。
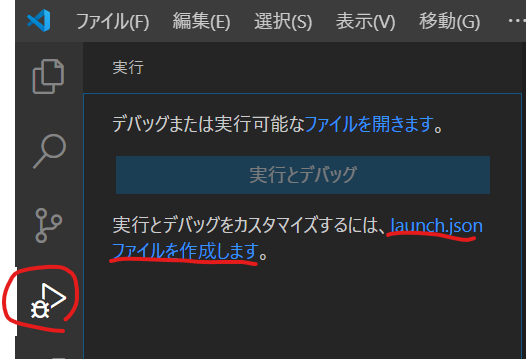
実行
実際にdebugするためにもう少しだけVSCodeで操作が必要です。

実行の [launch.jasonファイルを作成します]をクリック。
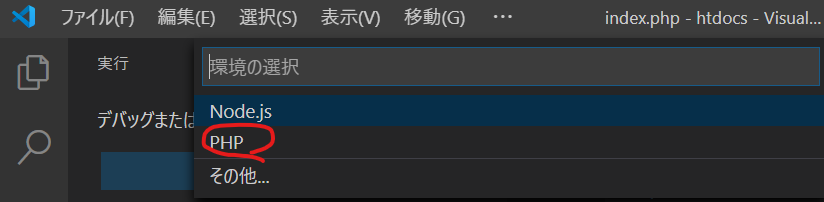
環境の選択

PHP を選択。

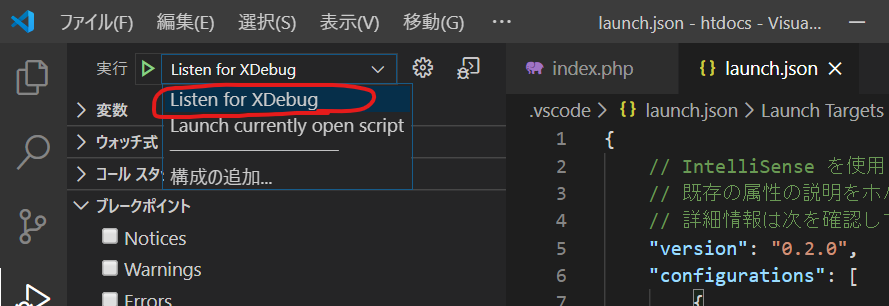
Listen for XDebug を選択。
これでデバッグの準備が整いました。
debug開始
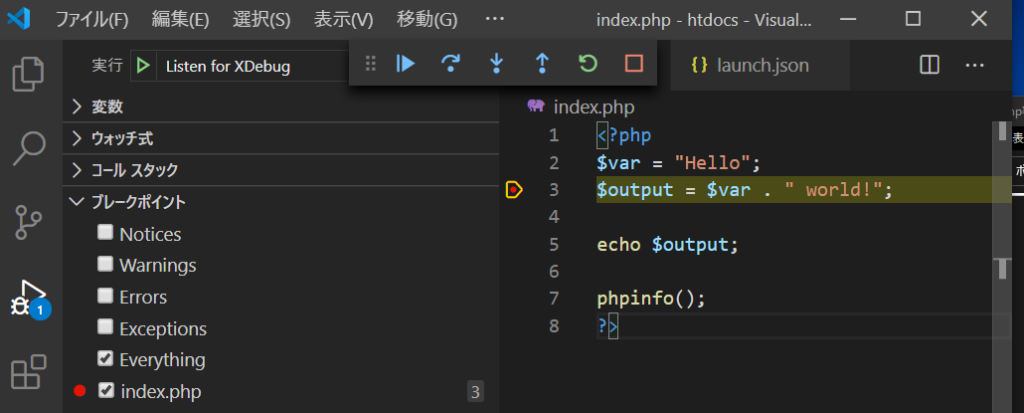
デバッグを開始します。

適当にブレークポイントを設定してブラウザをリロード。
ステップ実行なども実行できることを確認。
一通りデバッグの確認ができました。
まとめ
VSCodeにPHP Debugをセットアップして動かしてみました。
Visual Studio って感じに使えそうです。
便利そうです。
設定はちょっと面倒なようなそこまでややこしくもないような感じでした。
おわり。