この記事はだいたい 5 分ほどで読めます。
エディタを探してたら、評判が良さそうなので VSCode (Visual Studio Code)をインストールしてみました。

目次
Visual Studio Codeインストール
ダウンロード
インストーラを下記より入手します。

環境ごとにインストーラが用意されているので自分に合うものをクリックする。
インストール
ダウンロードしたexeを起動します。
今回は VSCodeUserSetup-x64-1.45.0.exe

同意するを選んで[次へ]をクリック。
あとはデフォルトで。
最後にセットアップ完了のダイアログが表示されます。

完了ボタンを押すとVSCodeが起動します。
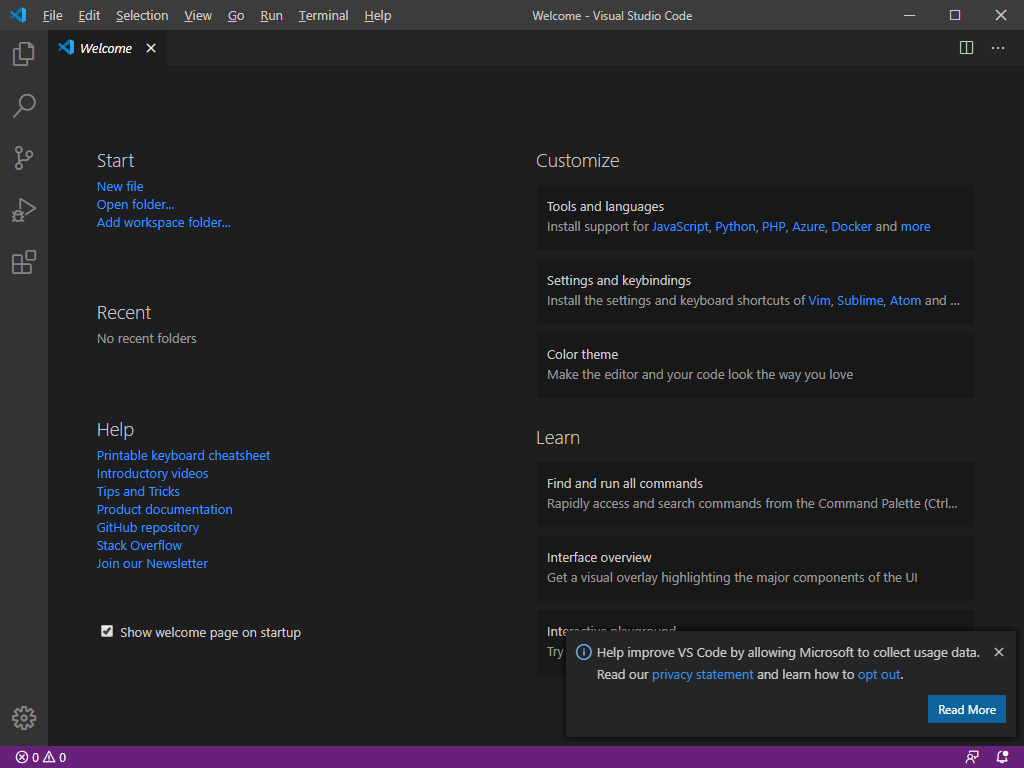
起動
Englishですね。日本語化します。

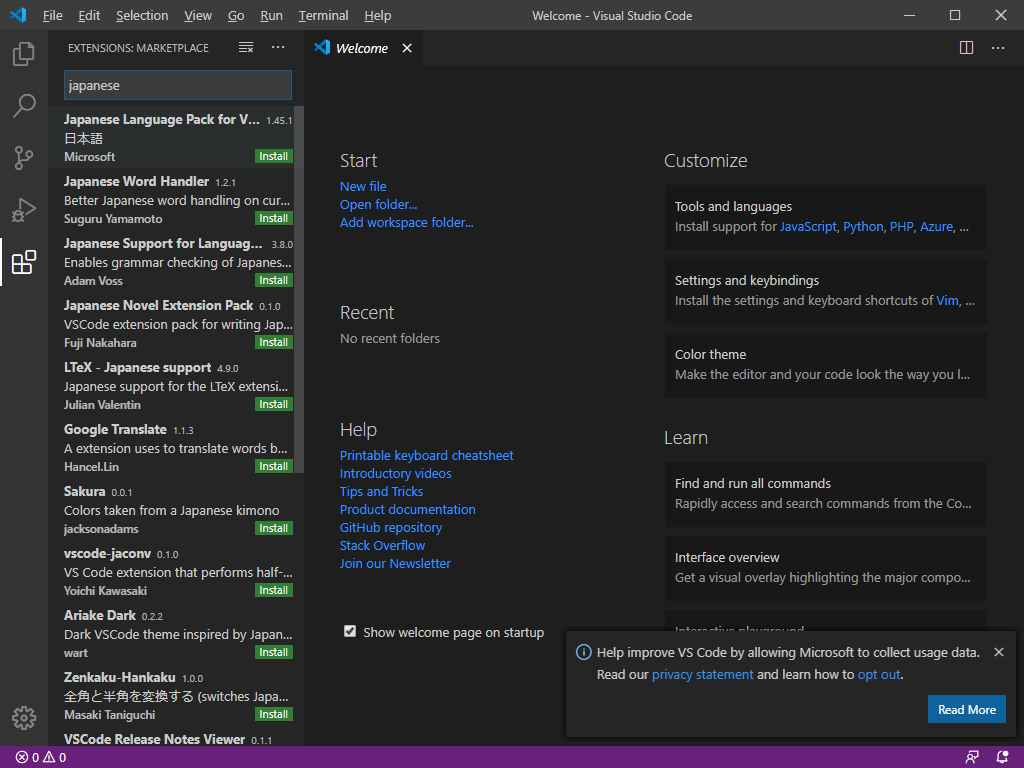
[View]→[Extensions]をクリック。
テキストボックスに「japanese」とか入れるとそれっぽいのが。

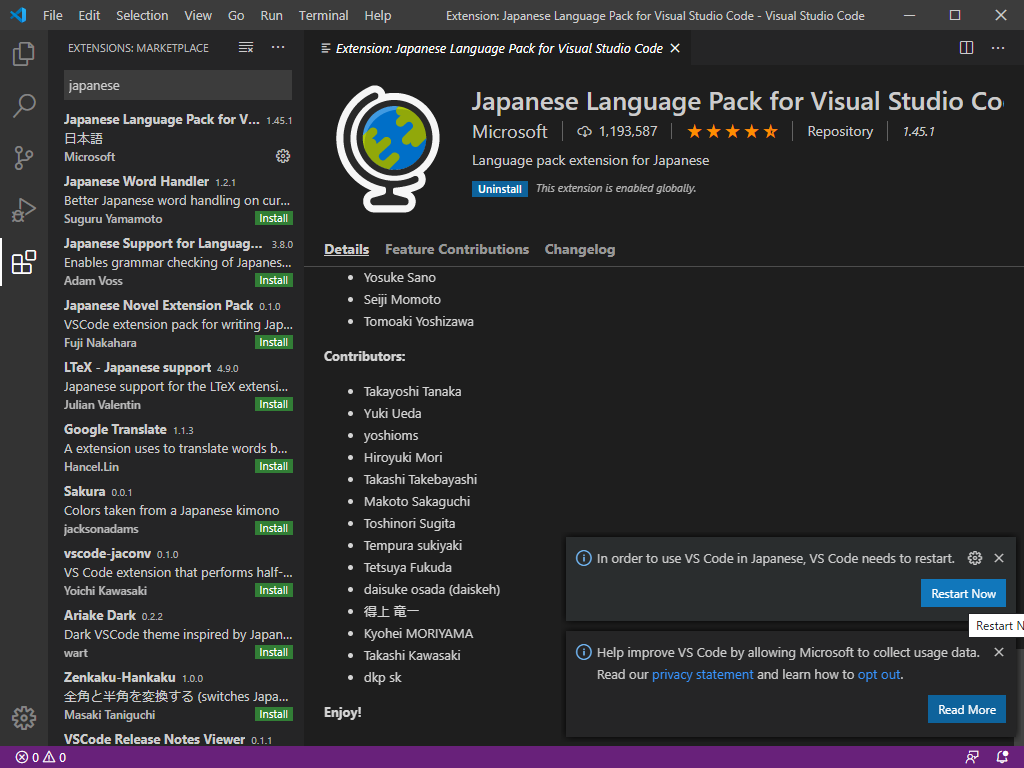
Japanese Language Pack for V…の[Install]ボタンをクリック。

[Restart Now]と聞いてくるのでクリック。
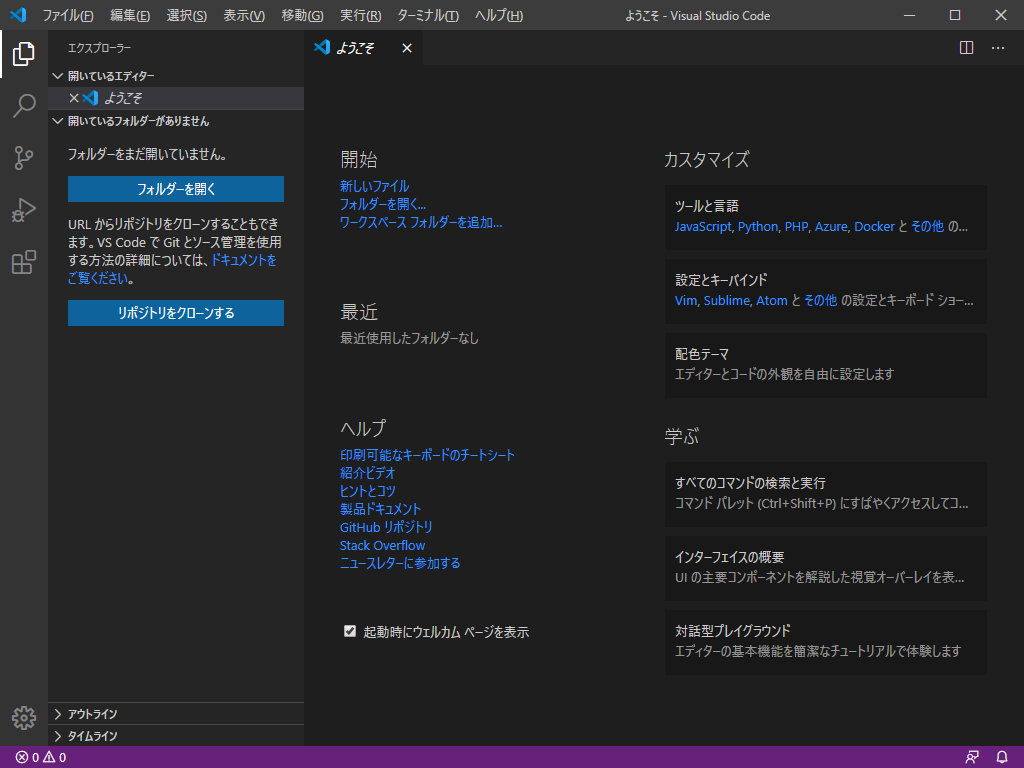
再起動後、日本語表示になりました。

感想
インストールは超簡単です。
起動もかなり高速(な気がする)。
普通のVisualStudioのイメージがあるから余計にそう感じるのかも。
続いてチートシートを日本語化してみます。
チートシート日本語化
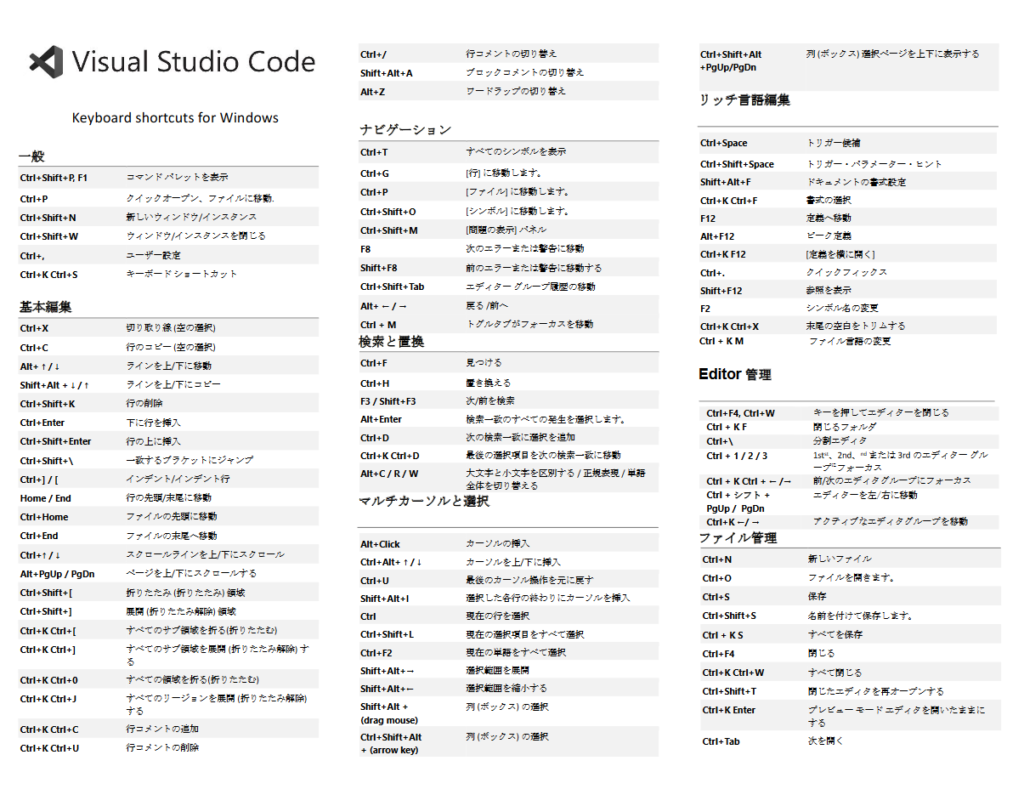
[印刷可能なキーボードチートシート]が用意されているのですが英語だったのでWordの翻訳機能を使って無理やり日本語化してみました。

ダウンロード
まずは元となるPDFをダウンロードします。

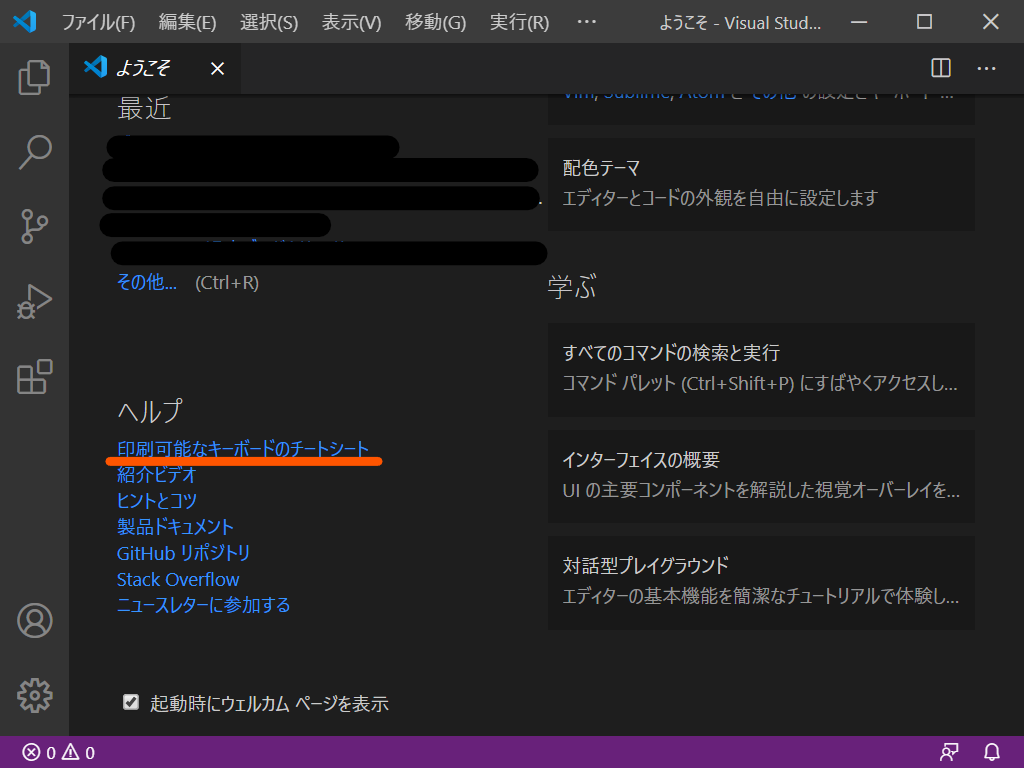
VSCodeを開いて[ようこそ]タブの[印刷可能なキーボードチートシート]をクリックします。
[印刷可能なキーボードチートシート]をクリックするとブラウザでPDFが表示されます。
このPDFをダウンロードします。
日本語化
続いてダウンロードしたPDFをWordの翻訳機能を使って日本語化していきます。
Wordを起動します。

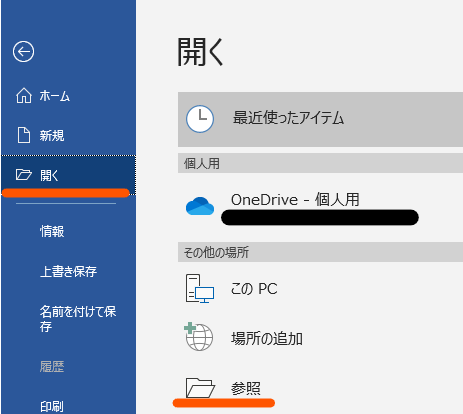
[開く]をクリックします。
続いて[参照]をクリックします。

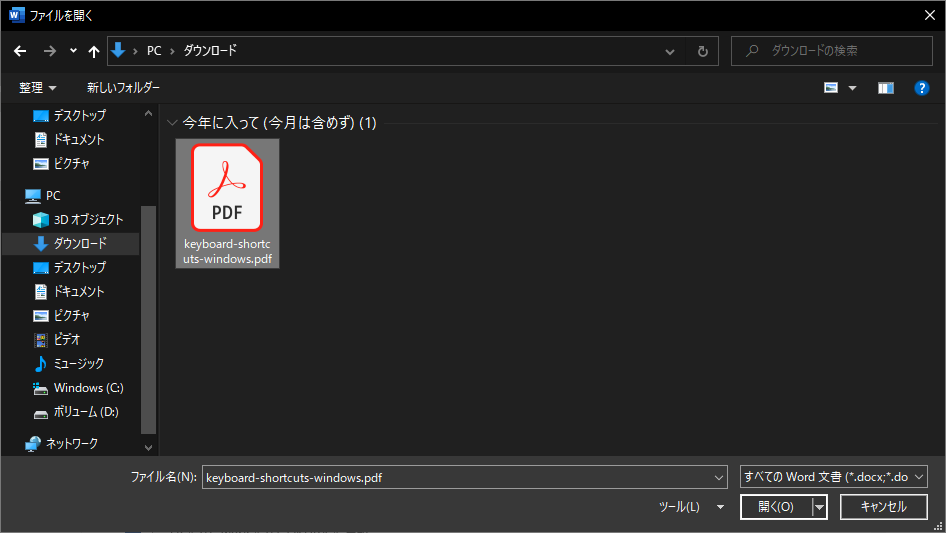
先ほどダウンロードしたPDFファイルを選択して開きます。

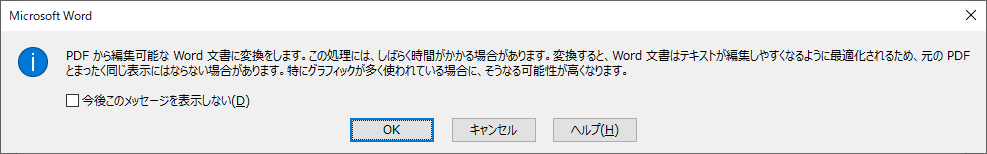
PDFを開くとアラートが表示されます。
[OK]をクリックします。

このドキュメントを翻訳しますか?という確認のダイアログが出るので[翻訳]をクリックします。
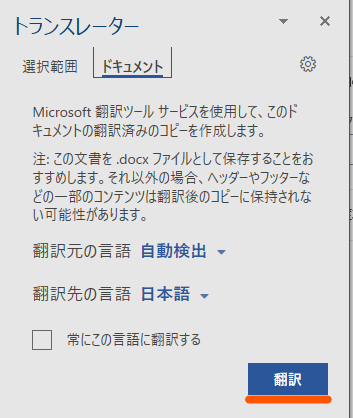
画面の右側に[トランスレータ―]が表示されます。
いったんこの状態でWordを任意の場所に保存します。

ファイルを保存したら[翻訳]をクリックします。

ファイルを保存しないで[翻訳]をクリックすると警告が表示されます。

[翻訳]をクリックして数秒待つと完了メッセージが表示されます。
[OK]をクリックします。
別ウインドウで開かれている翻訳済みのドキュメントを見てみます。

日本語化されてはいますが、レイアウトが結構崩れてしまっています。
このままだとちょっと使えないのでレイアウトを修正しました。
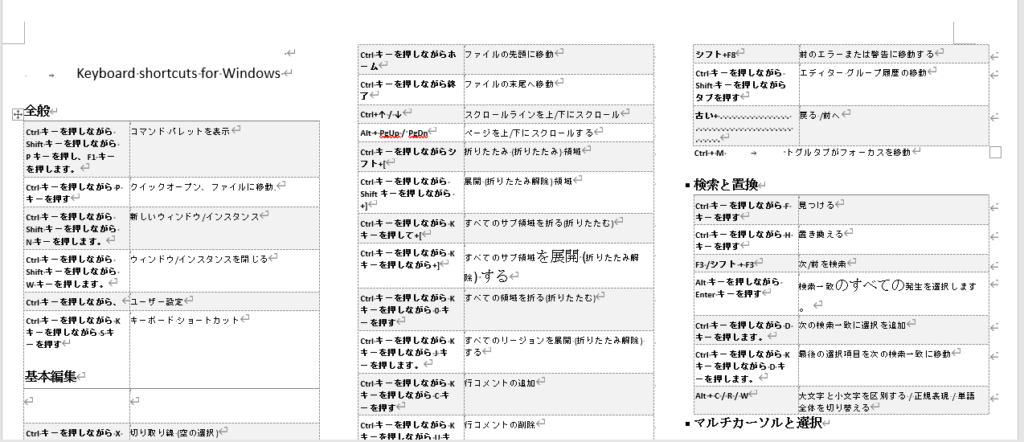
完成したイメージはこちらです。

Wordを使って一通り日本語化することができました。
レイアウトの修正は結構大変でした。
日本語化することによって文字数が大幅に変わってしまうのでレイアウトが崩れてしまうようです。
日本語になっていない日本語もあるのでそれは分かる程度に修正しました。
チートシート日本語版
Wordのままだとちょっと見づらいのでPDFに変換しました。
PDFはこちらからダウンロードできるようにしました。>>チートシート日本語版
1枚に収まらなくなってしまいましたがとりあえずOKということにします。
たまに意味の分からない日本語があるけどそれもご愛嬌ってことで。
まとめ
今回は英語で記載された[印刷可能なキーボードチートシート]のPDFをWordの翻訳機能を使って日本語化しました。
ショートカットを覚えるとかなり作業効率がアップしそうです。
ただ、すぐに忘れてしまうのでちょっとずつ記事にしてまとめていきたいと思います。
おわり。







手元にあると、ものすごく便利です!
公開、ありがとうございます!!
コメントありがとうございます。
少しでもお役に立ったなら幸いです。