この記事はだいたい 4 分ほどで読めます。
nav要素を使ってメニューを作ってみました。
確認した環境
- OS Windows10
- XAMPP ver.7.4.6

目次
nav要素
<nav>:ナビゲーションセクション要素
HTML の
MDN web docs より引用<nav>要素は、現在の文書内の他の部分や他の文書へのナビゲーションリンクを提供するためのセクションを表します。ナビゲーションセクションの一般的な例としてメニュー、目次、索引などがあります。
完成ページ
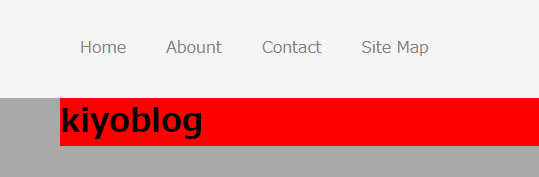
こんな感じのものを作りました。

Homeとかのメニュー部分とヘッダがあるページです。
HTMLとCSSで作っていきます。
順番に見ていきます。
コーディング
HTML
まずはhtmlファイルを作成します。
navの中にdivでその中にリストを書く。
<nav>
<div class="wrapper">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Abount</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<h1>kiyoblog</h1>
</div>確認してみます。

こんな感じで表示されました。
リンクが4つあるメニューです。
HTMLファイルは以上で完了です。
あとはCSSで調整していきます。
CSS
とりあえずリストの頭についている・をlist-style:noneを指定して消します。
リンクのアンダーラインもtext-decoration:noneを指定して消します。
ul li {
list-style: none;
}
ul li a {
text-decoration: none;
}確認してみます。

リストの・とリンクのアンダーラインが消えました。
次に、背景色を付けてわかりやすくしたいと思います。
さらにリンクをdisplay: inline-blockで横並びにしてみます。
body {
background-color: darkgray;
}
.wrapper {
background-color: red;
}
nav {
background-color: whitesmoke;
}
ul li {
list-style: none;
display: inline-block;
}
こんな感じです。
リストが並んで表示されメニューっぽくなりました。
背景色も追加されています。
marginとpaddingを全部0にして余白を消してみます。
あとメニュー部分の高さを調整します。
* {
padding: 0;
margin: 0;
}
ul li {
list-style: none;
display: inline-block;
line-height: 100px;
}
余白が消えてメニュー部分が広がりました。
続いて表示位置と幅を調整します。
nav {
background-color: whitesmoke;
width: 100%;
height: 100px;
}
.wrapper {
margin: 0 auto 0 60px;
width: 1000px;
background-color: red;
}
反映されました。
画面の中央に移動しました。
displayを inline-block から blockに変更。
float: leftを指定する。
ul li {
list-style: none;
display: block;
float: left;
line-height: 100px;
}
反映されました。
メニュー部分の間隔の調整と文字の色を変更してみます。
ul li a {
color: gray;
text-decoration: none;
padding: 0 20px;
}
こんな感じです。
文字の間隔が広がりました。
続いてメニュー部分にホバーを設定してみます。
ul li a:hover {
color: red;
background-color: lightsteelblue;
}
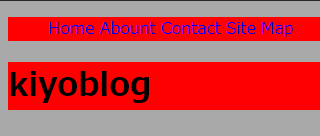
ホバーしました。
ホバーする領域が狭い?ので調整します。
display: blockを指定します。
ul li a {
color: gray;
display: block;
text-decoration: none;
padding: 0 20px;
}
ホバーの範囲が広くなりました。
完成しました。
まとめ
nav要素を使ってメニュー部分の作成をしてみました。
簡単なようでなかなか思うようにできないですね。
いろんなサイトを参考に模写したりするとか相当修業が必要に感じました。
パパっと書いちゃう人たちを尊敬します。
おわり。




