この記事はだいたい 4 分ほどで読めます。
jQueryで非同期通信を行い画面の表示をしてみました。
確認した環境
- OS Windows10
- XAMPP ver.7.4.6

目次
仕様

マウスカーソルを[姓]または[名]に合わせた時に、DBから非同期処理でデータを取得して表示する。
姓をマウスオーバーしたら姓が表示され、名の時は名前を表示するようにします。
こんな感じのものを作ってみます。
コーディング
html
任意の場所にhtmlファイル作って保存します。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>bodyにタグを配置していきます。
文字の表示をするところと、切り替えをするところをそれぞれ配置します。
<body>
<div id="text">
<p id="name">
こちらは初期画面です。
</p>
</div>
<div class="box" id="last">
姓
</div>
<div class="box" id="first">
名
</div>
</body>確認してみます。

先ほど配置したものが表示されました。
このままだと見づらいのでCSSを適用します。
CSS
htmlファイルと同じフォルダ内にcssファイルを保存します。
* {
margin : 0;
padding: 0;
}
div {
margin : 3px;
padding : 3px;
border : 1px solid;
width : 200px;
border-radius: 4px;
}
.box {
color : whitesmoke;
background-color: blue;
margin : 3px;
padding : 3px;
width : 30px;
height : 30px;
float : left;
text-align : center;
}
.box:hover {
cursor : pointer;
color : gray;
background-color: skyblue;
}divタグのサイズと色を設定して位置も調整しています。
ホバーの処理も記述しています。
このファイルを読み込むようにhtmlファイルを修正します。
<title>Document</title>
<link rel="stylesheet" href="style.css" />
ファイルを保存して確認してみます。

反映されました。
divタグに色がついた状態で表示されています。
姓がホバーされた状態になっています。
次にデータを取得する処理を作成します。
PHP
htmlファイルと同じフォルダに次のphpファイルを保存します。
<?php
$conn = mysqli_connect("localhost", "root", "", "testdb");
//1行データ取得
$sql = "SELECT * FROM users LIMIT 1";
$ret = mysqli_query($conn, $sql);
if (mysqli_num_rows($ret) > 0) {
while ($rows = mysqli_fetch_assoc($ret)) {
if ($_GET['name'] == 1) {
echo $rows['user_first'];
} else {
echo $rows['user_last'];
}
}
} else {
echo '取得失敗';
}
mysqli_close($conn);
SELECT文を発行してデータを1行取得して、取得したデータを出力しています。
表示する値をGETされたパラメータで切り替えています。
では、jQuery部分を記述します。
htmlファイルのヘッダにスクリプトを追加します。
jQuery
<link rel="stylesheet" href="style.css" />
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"
></script>
<!-- マウスオーバーの処理 -->
<script>
$(document).ready(function () {
$("#first").mouseover(function () {
$("#name").load("user.php?name=1");
});
$("#last").mouseover(function () {
$("#name").load("user.php?name=2");
});
});
</script>
</head>divタグをマウスオーバーした時にphpファイルをloadするようにしました。
動かして確認してみます。
確認
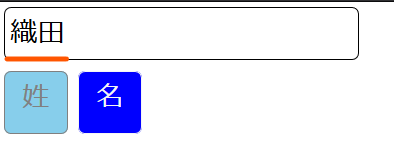
[姓]をマウスオーバーした処理です。

表示が切り替わりました。
姓が表示されています。
続いて[名]をマウスオーバーした処理。

こちらもOKそうです。
名前が表示されました。
まとめ
非同期処理を試してみました。
今回分かったことはjQueryを使うには HTML,CSS,JavaScriptの理解が必要ということです。
私にはちょっとハードルが高い気がしました。
おわり。





