この記事はだいたい 4 分ほどで読めます。
javascriptのライブラリjQueryをサクッと動かしてみたいと思います。
簡単なコーディングで画面に動きを付けられます。
確認した環境
- OS Windows10
- ブラウザ Chrome

目次
jQueryについて
javascriptライブラリです。
javascriptでそのまま実装しようとすると複雑になることがjQueryを使用することによって簡潔に記述できるようになります。
仕様
ボタンを押したら、表示する文字が変わる。
表示する文字はテキストファイルから取得する。
こんな感じのものを作ってみます。
コーディング
html
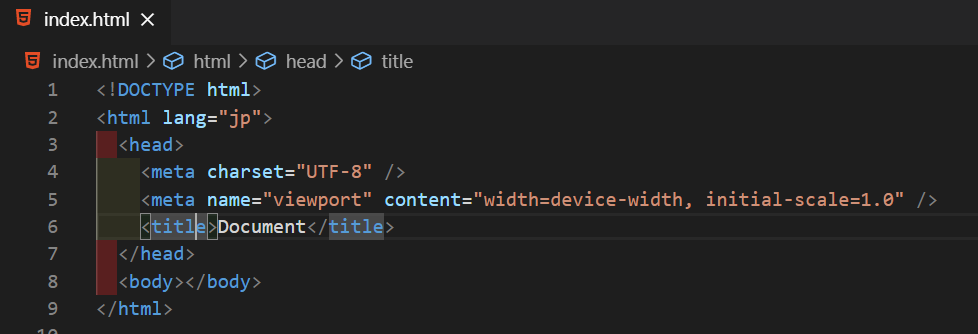
任意の場所にhtmlファイル作って保存します。

こんな感じ。
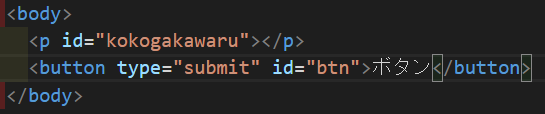
続いてbodyの中にpタグとボタンを記述します。

それぞれidを記述します。
ブラウザで表示してみます。

ボタンだけが表示されました。
続いて表示するテキストを用意します。
テキスト
htmlファイルと同じフォルダに保存します。

こんな感じです。
次にjQueryのライブラリの参照を記述します。
jQuery
ブラウザでjQueryで検索してjQueryのホームページを表示します。

画面右側の[Download jQuery]をクリック。

ページをちょっとスクロールして[https://code.jquery.com] がリンクになっているのでクリックします。

[minified] をクリックします。

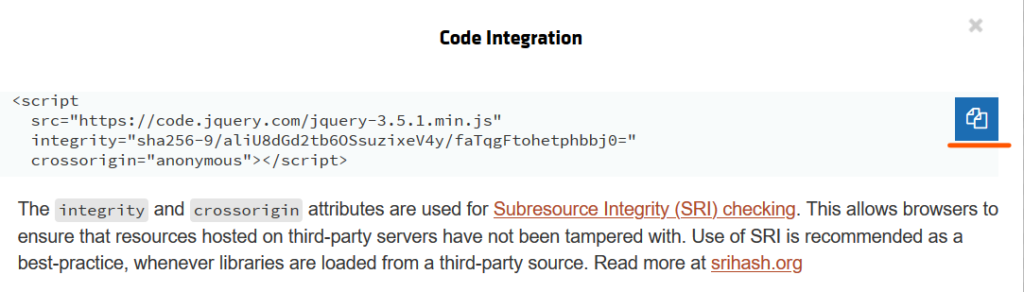
右側の[クリップボードにコピー]ボタンをクリックします。
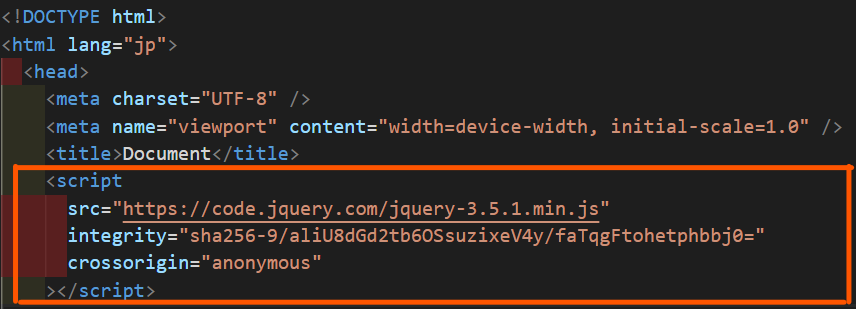
コピーした内容をhtmlファイルに貼り付けます。

貼り付けました。
これでライブラリが読み込まれるようになりました。
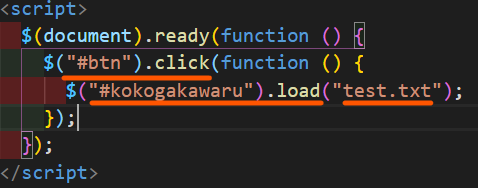
次に実際の処理を記述していきます。
ボタン(id:btn)をクリックしたらpタグ(id:kokogakawaru)に文字列をロードする記述をします。

ボタンをクリックしたらテキストをロードする。
完成したコードがこちらです。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"
></script>
<script>
$(document).ready(function () {
$("#btn").click(function () {
$("#kokogakawaru").load("test.txt");
});
});
</script>
</head>
<body>
<p id="kokogakawaru"></p>
<button type="submit" id="btn">ボタン</button>
</body>
</html>動かして確認してみます。
確認
ブラウザを起動します。

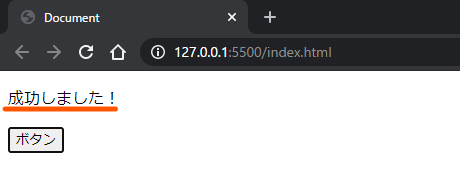
ボタンをクリック。

テキストの内容が表示されました。
ボタンを押してテキストファイルの内容をブラウザに表示する処理ができました。
まとめ
jQueryを動かすことができました。
javascriptライブラリなのでjavascriptの知識が必要です。
知識が無くてもなんとなく動作させることはできるんですが実用的なものを作るには知識が無いと厳しいかと思います。
難しい処理も数行で書けるんですけど、書き方が独特なので慣れが必要な気がします。
Webアプリは初心者なので、この記述方法は正直なところちょっと違和感があります。
jQueryというかjavascriptに慣れていない人間からするとだいぶ独特なものに感じるのでjavascriptに徐々に慣れていきたいです。
まあ、覚えたら楽しそうなんでちょっとずつやっていきたいと思います。
おわり。





